The common challenge with using a hash link in the main navigation to specific section in the home page, is getting it to work from other pages. You may get around this with a few hacks e.g. adding /#hashlink, but this jumps to the section without smooth scrolling while on the home page.
If you're fine with this behavior, then nothing to worry about, but if you wish to retain the smooth scrolling on the home page, what we need is have the hash URL as simply '#hashlink' on the homepage, but as '/#hashlink' on other pages. We are going to use JavaScript to check if the current page is not the homepage, and change the URL from '#hashlink' to '/#hashlink'. Please note that the hash link will jump to the section from other pages nonetheless.
Step 1 - Set up your menu with a class
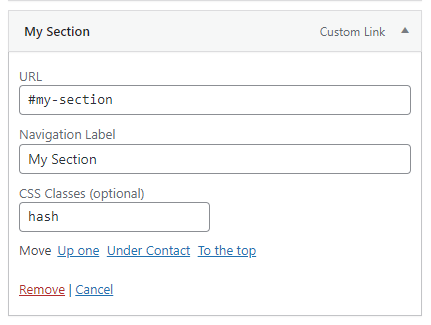
Go over to the WordPress Menu and add a class of 'hash' to all menu links with a hash link.

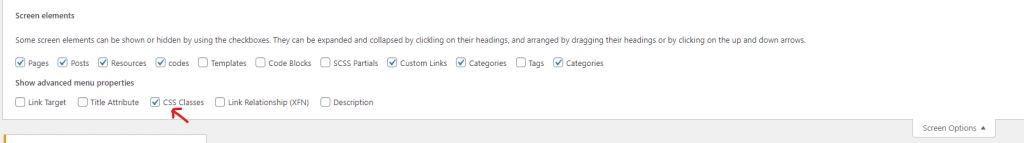
if you can't find the CSS Classes input, go to Screen Options and enable it


Step 2 - Add the following JavaScript to your code manager
If you're using a custom menu/manual menu setup, replace the class .menu-item with the class of your custom menu.
var HomeHashLinks = document.querySelectorAll('.menu-item.hash a'),
pageIsHome = document.body.classList.contains('home');
if (!pageIsHome){
HomeHashLinks.forEach(HomeHashLink => {
var href = HomeHashLink.getAttribute("href");
// console.log(href)
var newHref = "/" + href;
// console.log(newHref)
HomeHashLink.setAttribute("href", newHref)
})
}